|
|
1、注册并登录高德开放平台
- 首先,注册开发者账号,成为高德开放平台开发者
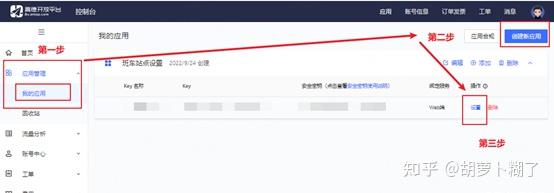
- 登陆之后,在进入「应用管理」 页面「创建新应用」
- 为应用添加 Key
- 添加成功后,可获取到key值和安全密钥jscode(自2021年12月02日升级,升级之后所申请的 key 必须配备安全密钥 jscode 一起使用;

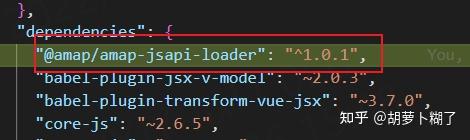
#2、 安装高德依赖
npm i @amap/amap-jsapi-loader --save

3、在需要的页面引入该依赖
import AMapLoader from "@amap/amap-jsapi-loader"; // 按需引入依赖
window._AMapSecurityConfig = {
securityJsCode: "安全密钥", // 安全密钥
};
4 .初始化地图
4.1 设置一个地图容器并设置大小
<template>
<!-- 地图 -->
<div id=&#34;map-container&#34;>
</div>
</template>
.map-container{
overflow: hidden;
width: 500px
height: 500px;
}4.2 初始化地图
initMap() {
AMapLoader.load({
key: &#34; key&#34;, //key值是key值 和安全密钥不同
version: &#34;2.0&#34;, // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [], // 需要使用的的插件列表,如比例尺&#39;AMap.Scale&#39;等
})
.then((AMap) => {
// 初始化地图
this.map = new AMap.Map(&#34;map-container&#34;, {
viewMode: &#34;2D&#34;, // 是否为3D地图模式
zoom: 15, // 初始化地图级别
center: [113.425981, 35.423209], //中心点坐标
resizeEnable: true,
});
})
.catch((e) => {
console.log(e);
});
},
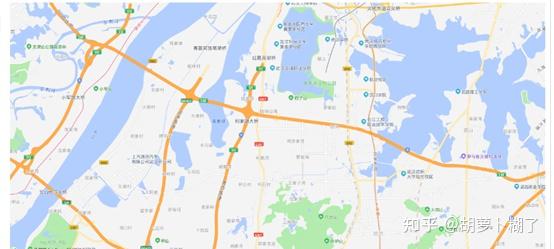
5、效果图

6、 完整代码
<template>
<!-- 地图 -->
<div id=&#34;map-container&#34;></div>
</template>
<script>
import AMapLoader from &#34;@amap/amap-jsapi-loader&#34;;
window._AMapSecurityConfig = {
// 设置安全密钥
securityJsCode: &#34;dce03e4319277adab5833a8a80a0b1f6&#34;,
};
export default {
data() {
return {
map: null,
};
},
mounted() {
this.initMap();
},
created() {
this.initMap();
},
methods: {
initMap() {
AMapLoader.load({
key: &#34;99d901020b4dcf6b08aa3bcdb4ab386d&#34;, // 申请好的Web端开发者Key,首次调用 load 时必填
version: &#34;2.0&#34;, // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [], // 需要使用的的插件列表,如比例尺&#39;AMap.Scale&#39;等
})
.then((AMap) => {
console.log(AMap);
this.map = new AMap.Map(&#34;map-container&#34;, {
viewMode: &#34;2D&#34;, // 是否为3D地图模式
zoom: 13, // 初始化地图级别
center: [114.268691, 30.401227], //中心点坐标
resizeEnable: true,
});
})
.catch((e) => {
console.log(e);
});
},
},
};
</script>
<style scoped>
#map-container {
overflow: hidden;
width: 500px;
height: 500px;
margin: 0;
}
</style> |
|