|
|
日常写代码我们经常会用到地图,目前比较常用的api主要是百度地图api和高德地图api,两者针对地图中参数的设置基本上是大同小异,本文会以高德地图api为例,粗略的说明一些常用的地图参数设置。

这里我会详细的介绍地图的引入以及地图的参数配置:
一、申请JSAPI的开发者Key并引入到页面中
<script src=&#34;http://www.jq22.com/jquery/jquery-1.10.2.js&#34;></script>
<script src=&#34;http://cache.amap.com/lbs/static/es5.min.js&#34;></script>
<script src=&#34;http://webapi.amap.com/maps?v=1.3&key=c93e1e293e5b1c3dc581f3ff633144d3&plugin=AMap.Autocomplete,AMap.PlaceSearch,AMap.Walking,AMap.Riding&#34;></script>
<script type=&#34;text/javascript&#34; src=&#34;http://cache.amap.com/lbs/static/addToolbar.js&#34;></script>
在页面中引入高德地图,key值可以自己免费申请。因为是基于JQuery所以必须先引入JQ。
二、页面中创建地图容器并设置大小
<div id=&#34;container&#34;></div> 在html种创建地图容器并给容器设置大小,准备工作完成之后,就可以开始创建地图了。
三、创建地图并设置参数
初始化地图
var map = new AMap.Map(&#39;container&#39;, {
resizeEnable: true,
zoom: 15,
center: [113.769993, 34.761188]
});
resizeEnable 是否监控地图容器尺寸变化,默认值为false,
zoom 地图显示的缩放级别.
center 地图中心点坐标值.
设置地图内容
//地图内容
map.setFeatures([&#39;bg&#39;, &#39;building&#39;, &#39;road&#39;, &#39;point&#39;]);
设置地图上显示的元素种类,支持bg(地图背景)、point(兴趣点)、road(道路)、building(建筑物)
设置地图空间
//地图空间
AMap.plugin([&#39;AMap.ToolBar&#39;, &#39;AMap.Scale&#39;, &#39;AMap.MapType&#39;],
function () {
map.addControl(new AMap.ToolBar());
map.addControl(new AMap.Scale());
});
可以同时加载多个插件时,以字符串数组的形式添加。在Callback回调函数中进行地图插 件的创建、插件事件的绑定等操作;插件为地图功能的扩展,按需加载。
设置覆盖物
//覆盖物
var marker = new AMap.Marker({
position: [113.769993, 34.761188]
});
marker.setMap(map);
var circle = new AMap.Circle({
center: [113.769993, 34.761188], //圆心位置
radius: 100, //圆半径,单位:米
fillOpacity: 0.2, //圆形填充透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9
strokeWeight: 1 //轮廓线宽度。
})
circle.setMap(map);
Map.Marker(opt:MarkerOptions) 构造一个点标记对象,通过MarkerOptions设置点标记对象的属性,position 点标记在地图上显示的位置,默认为地图中心点
自定义信息检索
//自定义窗体
var infowindow;
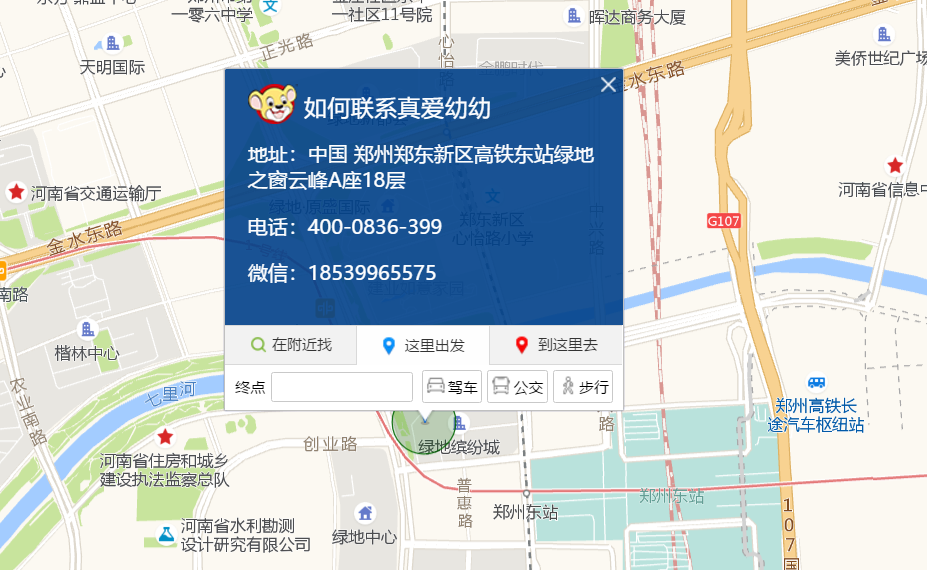
var infoWindowContent = &#39;<div class=&#34;infowindow-content&#34;><img style=&#34;width:40px;float: left; margin-right: 5px;margin-left:10px;&#34; src=&#34;./images/map-logo.png&#34; alt=&#34;&#34;><h3 style=&#34;float:left;margin-top:5px;width:240px;height:40px;&#34;>如何联系真爱幼幼</h3><p>地址:中国 郑州郑东新区高铁东站绿地之窗云峰A座18层</p><p>电话:400-0836-399</p><p>微信:18539965575</p></div>&#39;;
map.plugin(&#39;AMap.AdvancedInfoWindow&#39;, function () {
infowindow = new AMap.AdvancedInfoWindow({
panel: &#39;panel&#39;, //结果列表的HTML容器id或容器元素,提供此参数后,结果列表将在此容器中进行展示。
placeSearch: true, //是否支持显示周边搜索,默认是true
asOrigin: true, //是否支持作为路径规划的起点,默认是true
asDestination: true, //是否支持作为路径规划的终点,默认是true
content: infoWindowContent //显示内容,可以是HTML要素字符串或者HTMLElement对象
});
infowindow.open(map, [113.769993, 34.761188]); //在地图的指定位置打开信息窗体
// 点击出现
$(&#34;#container&#34;).on(&#34;click&#34;, function () {
infowindow.open(map, [113.769993, 34.761188]);
})
});
AMap.AdvancedInfoWindow(opt:AdvancedInforWindowOptions) 构造详细信息展示窗体。
路线规划
//汽车路线规划
$(&#39;#car&#39;).on(&#39;click&#39;, function () {
$(&#39;.pageShow&#39;).slideToggle();
clearMarker()
AMap.plugin(&#39;AMap.Driving&#39;, function () {
var drving = new AMap.Driving({
map: map,
panel: &#34;panel&#34;
})
drving.search([
{ keyword: $(&#39;#star&#39;).val() },
{ keyword: $(&#39;#end&#39;).val() }
]);
})
})
//步行路线规划
$(&#34;#riding&#34;).on(&#39;click&#39;, function () {
$(&#39;.pageShow&#39;).slideToggle();
clearMarker()
var walking = new AMap.Walking({
map: map,
panel: &#34;panel&#34;
});
walking.search([
{ keyword: $(&#39;#cStar&#39;).val() },
{ keyword: $(&#39;#cEnd&#39;).val() }
]);
})
//骑行路线规划
$(&#39;#walk&#39;).on(&#39;click&#39;, function () {
$(&#39;.pageShow&#39;).slideToggle();
clearMarker()
var riding = new AMap.Riding({
map: map,
panel: &#34;panel&#34;
});
riding.search([
{ keyword: $(&#39;#wStar&#39;).val() },
{ keyword: $(&#39;#wEnd&#39;).val() }
]);
})
function clearMarker() {
if (marker) {
marker.setMap(null);
marker = null;
}
if (infowindow) {
infowindow.close()
}
}
输入提示
//输入提示
var autoOptions = new AMap.Autocomplete({
input: &#34;tipinput&#34;
});
高德地图JavaScript API在核心功能之外提供了丰富的控件、服务插件以及工具插件,比如工具条、比例尺、路线规划、高级信息窗体等等,详细清单见下方总览,在使用这些接口之前需要使用AMap.plugin方法将对应的功能加载下来,然后才能创建相应的对象。
这样一个简单的标记有信息窗口的高德地图就完成了。 |
|